例如:a 页面想获取 b 页面的资源,如果 a、b 页面的协议、域名、端口、子域名不同,所进行的访问行动都是跨域的,而浏览器为了安全问题一般都限制了跨域访问,也就是不允许跨域请求资源。比如我们在使用 CDN 时就经常会遇到跨域问题。
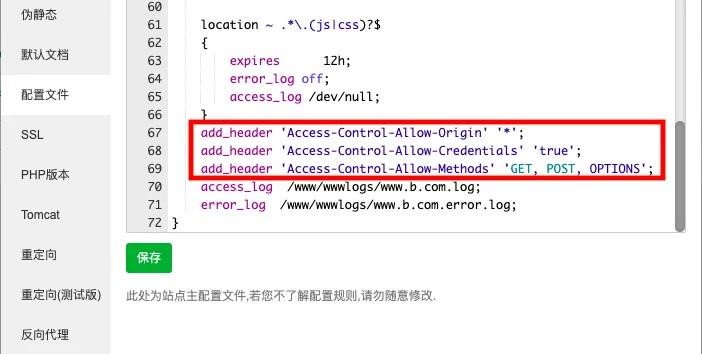
以宝塔 Nginx 环境来说,我们只要把下面的 Header 头指令添加到网站 b 宝塔面板「网站」==>「设置」==>「配置文件」==>「倒数第三行」当中保存并重载 Nginx 配置即可。
add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS'; add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
如果你已经按照上面的方法在 b 网站宝塔面板 Nginx 配置文件中添加了 Header 头指令 ,那么现在你可以访问 a 网站按 F12 查看元素检查是否还存在跨域错误提示。