一. HTML基础使用
HTML:超文本标记语言,是一种用于创建网页的标准标记语言。
HTML 代码是由 “标签” 构成的
整体的 HTML 代码是由一对 <html> </html> 包裹的
<head> </head> 标签是页面的头部,标签中写页面的属性
<body> </body> 标签是页面的主体,标签中写的是页面显示的内容
<title> </title> 标签中写的是页面的标题
1. HTML 入门实例
<html> <head> <title>第⼀个⻚⾯</title> </head> <body> hello world </body> </html>
这三个标签组成了一个html的主体,也是一个最简单的页面。每个标签,都分成了开始标签和结束标签,是成对出现的,标签之间可以嵌套。
整体这些标签就构成了一个 树形 结构,称为 DOM 树(DOM Document Objective Model 文档对象模型)
vscode生成一个默认的页面模板: 输入 !, 并且按 tab,就可以生成一组默认的页面模板。

解释一下这个模板:
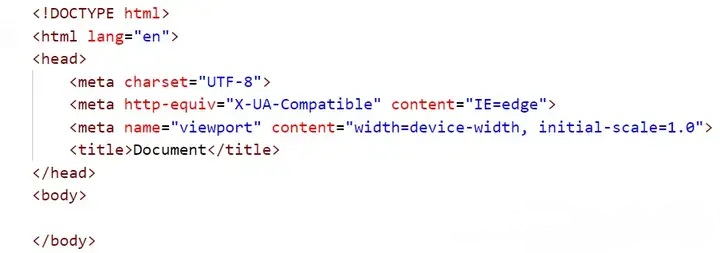
<!DOCTYPE html> : 这一行是声明了文档类型,描述了当前文件是 html 文件
<html> : 表示当前网页使用的语言是 english。→ 这里标记了语言也是方便了浏览器自带的翻译功能进行识别。
<head>标签里面放的内容主要是页面的一些属性,和页面展示的内容没有太大关系。<meta charset="UTF-8">声明我们这个页面的字符编码是 UTF-8,<tatle> 里面包裹的是浏览器标签页的默认标题。
<body>里面就是页面要展示的内容。
下面就要开始介绍 HTML 具体的语法细节了,值得一提的是,前端这里涉及的 HTML、CSS、JS 这三门语言,但是实际上,只有 JS 是一个可编程的语言,其他两个都只是作用了页面显示的“信息”,语法规则中不表达“逻辑”,只是表示信息。下面介绍的就是组成一个页面上的元素,也就是 HTML 语言的主体——标签。
2. HTML 常见标签
① 注释标签(ctrl + / 快捷键可以快速注释/取消注释。)
<!-- 我是注释 -->
注释不会显示在界面上,目的是提高代码的可读性。
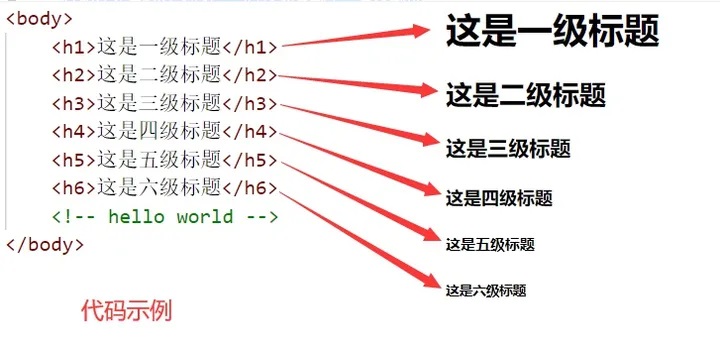
② 标题标签
标题标签有6个:<h1>...<h6> 数字越大,字体越小

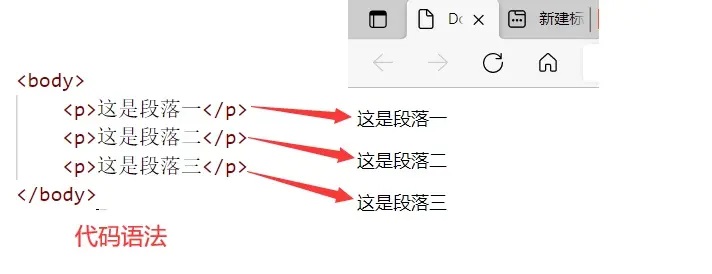
③ 段落标签
段落标签是用 <p> 来定义的

段落标签保证了每一个段落是存在在一行的,并且距离下一个段落中间会空有一行的间距。
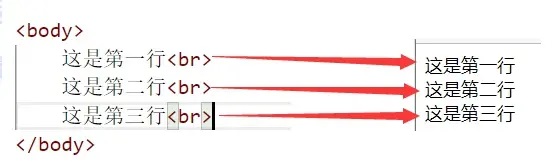
④ 换行标签
段落标签是用 <br> 来定义的

和<p>不一样的是,<br>他只会进行换行,不会分段使每段之间有一个空行,且 br 标签是一个“单标签”,只有开始标签,没有结束标签。

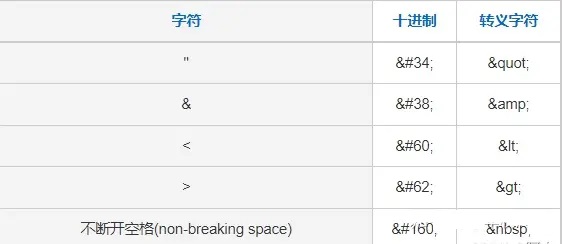
heml 语法里的有些特殊字符需要转义才能够正确的显示,我们需要了解,比如空格,不是我们在代码里输出几个空格页面就会正确的显示多个空格的,html 会把相邻的空格合并成一个空格。而我们需要使用转义字符 ,需要多少空格输入多少次 才能正确的显示出来自己需要的样式。
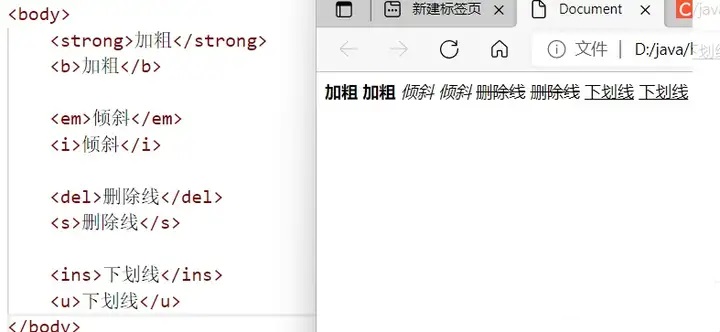
⑤ 格式化标签
加粗:strong 标签 和 b 标签
倾斜:em 标签 和 i 标签
删除线:del 标签 和 s 标签
下划线:ins 标签 和 u 标签

格式化标签是作用在文本上的,所以不难理解,格式化标签不会像之前的块级元素例如标题标签一样的会独占一行,而是作为行内元素直接作用在被标签包裹的文本上的。
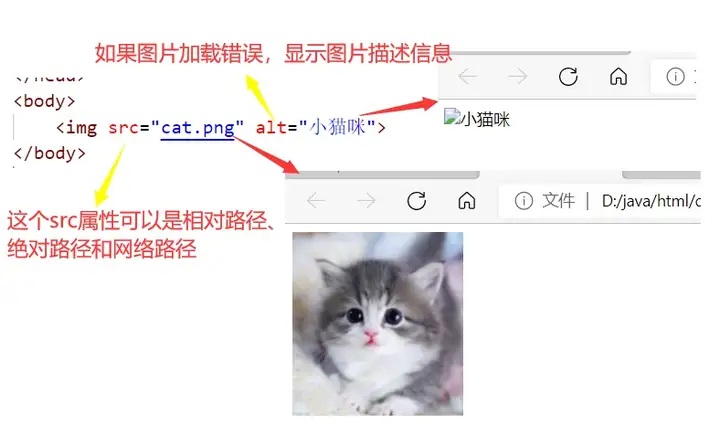
⑥ 图片标签
图片标签是用<img>来表示的,img 中的 src 属性,就代表了图片的路径,同样图片的样式和名称也是由属性来决定的。

如果我们还想设置图片的尺寸:

从图片标签里我们接触到了标签的 “属性” ,是的,在 html 的开始标签里,可以给标签设置一些属性。且属性是用 “ 键值对 ” 这样的形式表示的。
键值对之间使用空格来分割;键值对之间使用 = 来分割;key不需要 " " ,value 内容用 " " 包裹起来。
⑦ 超链接标签
超链接标签用<a> </a>来表示,其中的href属性表示点击后会跳转到哪个页面,target表示打开方式,默认是_self,在本标签页打开,如果设置为_blank,则用新的标签页打开。
外部链接
<a href="https://www.baidu.com">这是超链接,点击跳转到百度</a>
内部链接
<a href="htmlDemo1.html">跳转到自己文件夹中的另外一个html网页</a>
空链接
<a href="#">这是一个空连接</a>
下载链接
<a href = "cat.zip">点击下载这个压缩包</a>
锚点链接
<a href = "#top">点击跳转置顶锚点位置</a>
⑧ 表格标签
table 标签: 表示整个表格
tr: 表示表格的一行
td: 表示一个单元格
th: 表示表头单元格. 会居中加粗
thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
tbody: 表格得到主体区域

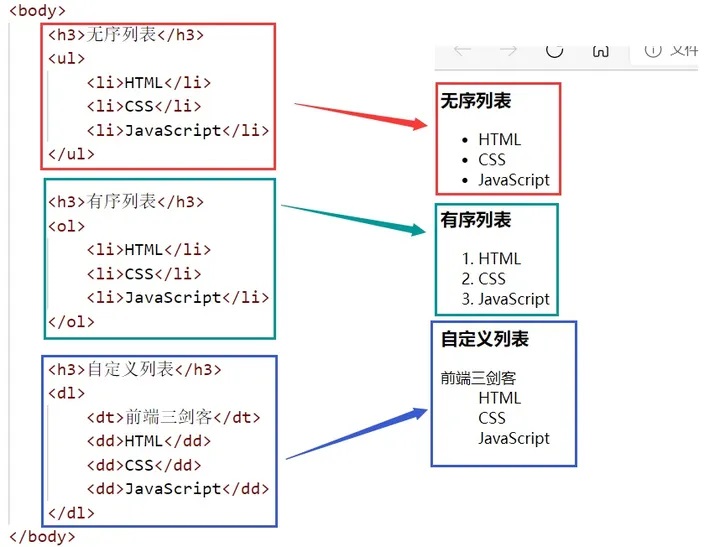
⑨ 列表标签

⑩ 表单标签
表单标签是用户和页面交互的重要手段,是要让用户来“输入”的。
form 标签
用<form> </form>来创建一个表单标签,借助 form 就可以允许用户输入一些信息,并且提交到服务器上。
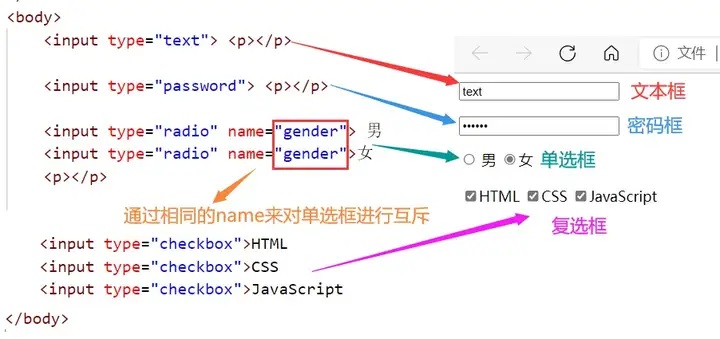
input 标签
type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
value: input 中的默认值.
checked: 默认被选中. (用于单选按钮和多选按钮)
maxlength: 设定最大长度.

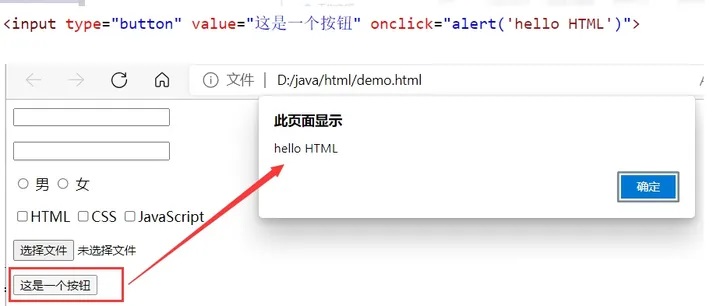
onclick
onclick表示在点击元素的时候触发,触发的内容就是 " " 里的代码, 会被浏览器直接执行。这里的alert就是弹出一个对话框。

上面页面效果也可以使用代码
<button onclick="alert('hello HTML')">这是一个按钮</button>label 标签
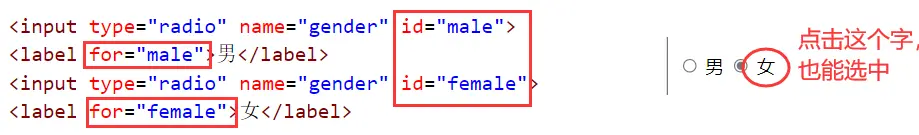
每一个 html 元素(标签),都可以设置一个唯一的 id,在一个页面中,id 的取值不能重复。通过这个 id 属性,在 input 标签设置选中框操作上搭配 label 标签,实现通过点击文字,也能选中的效果。

select 标签
可以实现一个下拉菜单
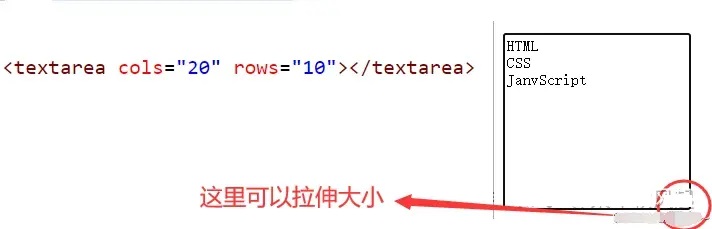
textarea 标签
是一个可以指定多行编辑框的标签

⑪ 无语义标签
div 默认是一个块级元素(独占一行),span 默认是一个行内元素(不独占一行)
前面的标签,都是 “有语义” 的标签,每个标签都有一个明确的 “角色”;
但是相对于我们现在使用 HTML 语言显示一个页面,页面的内容相对来说比较复杂,交互效果比较丰富。也就是对“功能”的概念相对弱化,而更多的是体现出“展示效果”。