
通过简单的操作,即可将一个网页打包成桌面客户端。全云端操作,无需下载任何程序,随用随卸,自由自在。
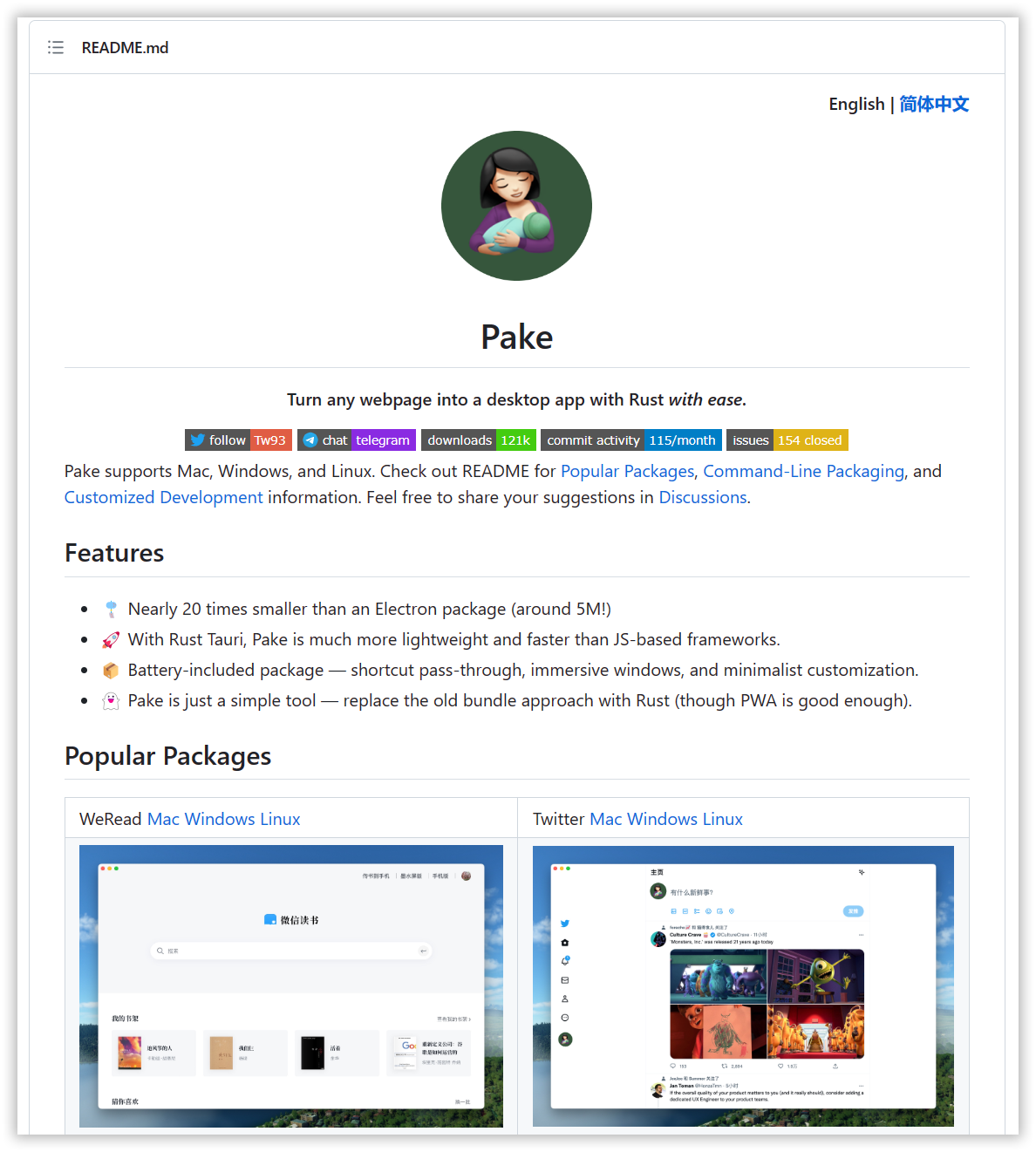
一、Pake介绍
Pake是一个将网页打包成桌面客户端的程序。它支持 Mac / Windows / Linux三个系统,也就是说一个网页,可以将其打包成三个系统都能安装的桌面客户端。
目前Pake的特性有以下几点:
🎐 相比传统的 Electron 套壳打包,要小将近 20 倍,5M 上下。
🚀 Pake 的底层使用的 Rust Tauri 框架,性能体验较 JS 框架要轻快不少,内存小很多。
📦 不是单纯打包,实现了快捷键的透传、沉浸式的窗口、拖动、样式改写、去广告、产品的极简风格定制。
👻 只是一个很简单的小玩具,用 Rust 替代之前套壳网页打包的老思路,其实 PWA 也很好。
其中, Pake将打包的难度分成了三个等级,不同的熟悉程度有不同的玩法:
小白用户:完全不懂编程,可以使用Pake提供的常用下载包来进行安装。
开发用户:使用 「命令行一键打包」,对 Mac 比较友好,Windows / Linux 需折腾下 环境配置。
折腾用户:假如你前端和 Rust 都会,那可试试下面的 「定制开发」,可深度二次开发定制你的功能。
官方GitHub地址:https://github.com/tw93/Pake
二、开始Action打包
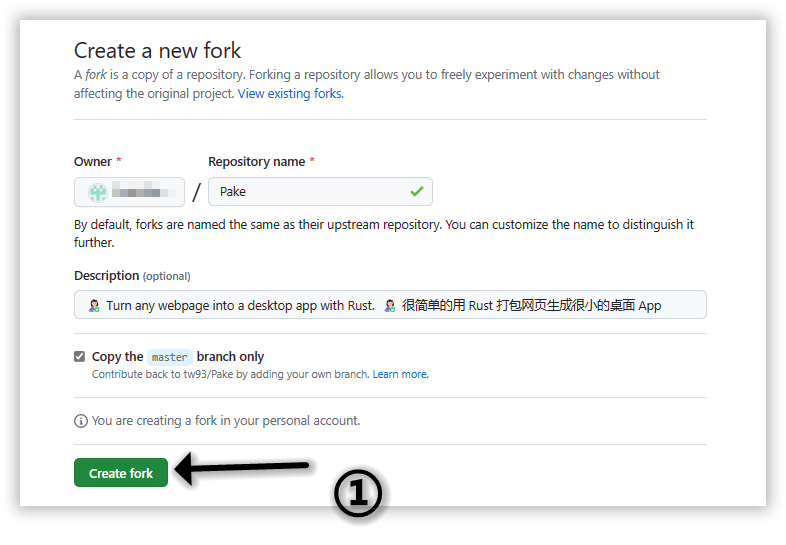
2.1 Fork项目
点击一键Fork项目之后,跳转到你自己的Github项目,点击Create Fork。

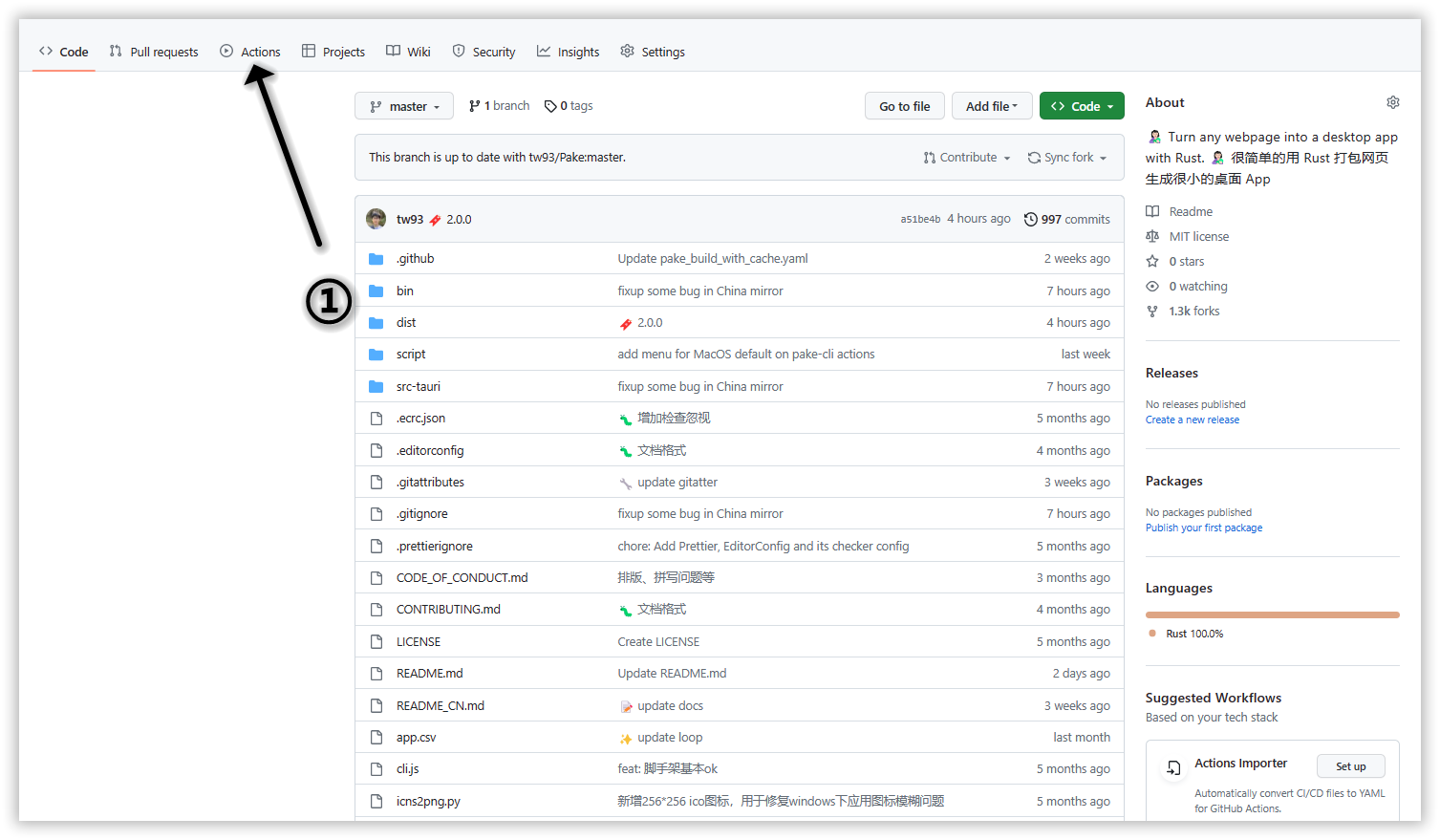
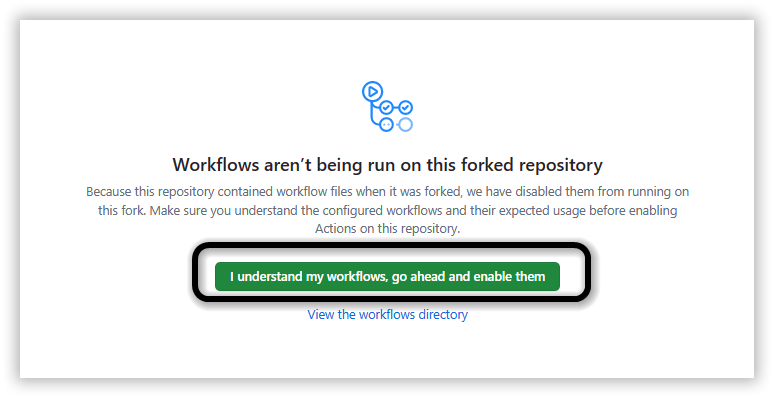
Fork好之后,找到并进入Action

点击我了解

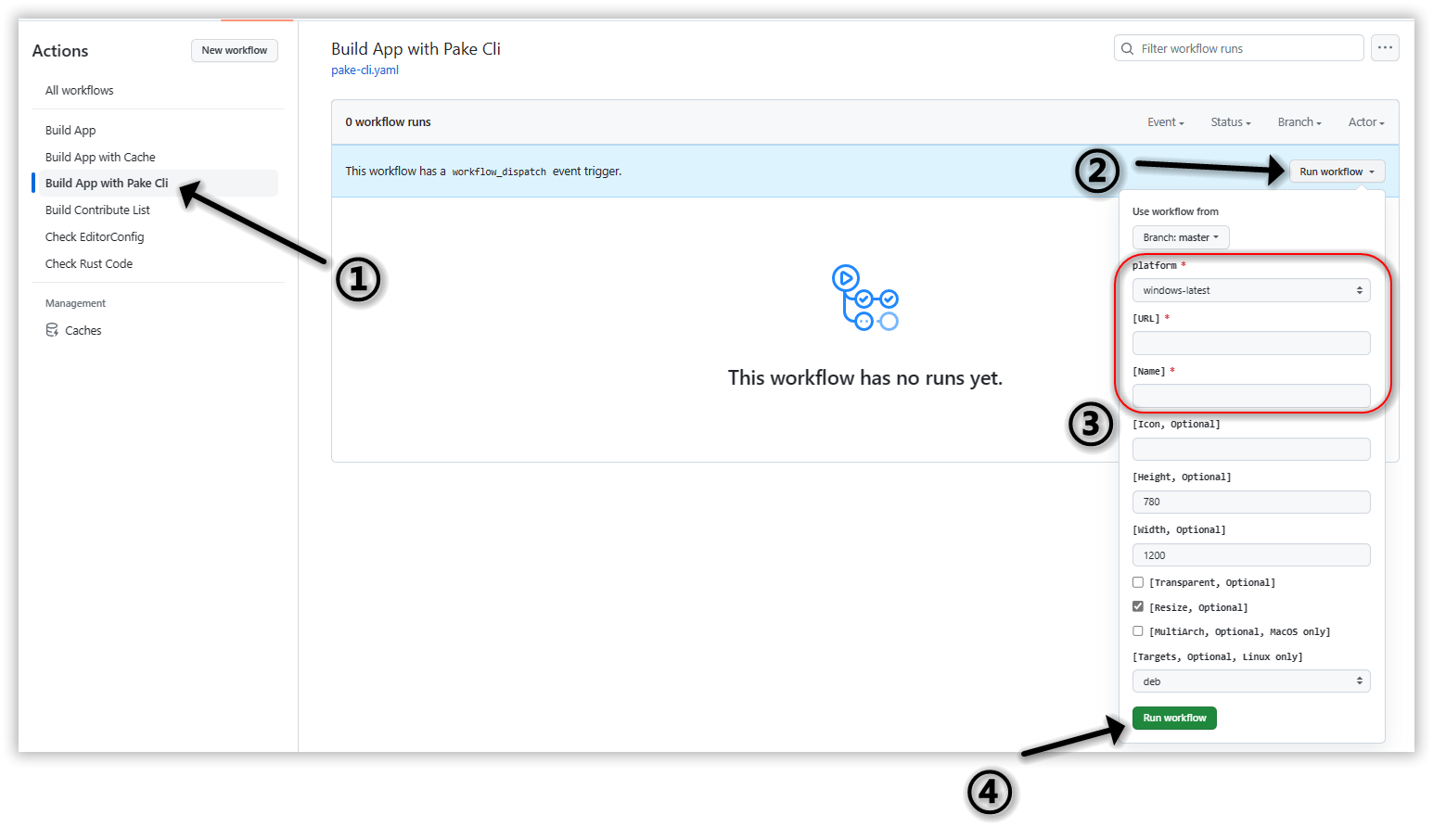
2.2 开始打包
进入Action页面, 按照顺序进行点击。第三步的时候,需要注意的是platform、URL和Name三个参数
platform:选择你需要打包的系统。比方我是Windows,那我就选Windows-latest
URL:你想要打包的网页地址。比方说我需要把YouTube打包,那我就输入www.youtube.com
Name:应用的名称,你打包什么程序就用什么名称, 我这用YouTube(最好用英语)
ICON(可选):可以把应用图标换成你想要的。需要注意的是不同的系统有不同的格式要求(图标素材:https://macosicons.com)
MacOS 下必须为 .icns
Windows 下必须为 .ico
Linux 下必须为 .png
其他的都是可选,默认就行,不多介绍了。填写好之后,点击Run Workflow。

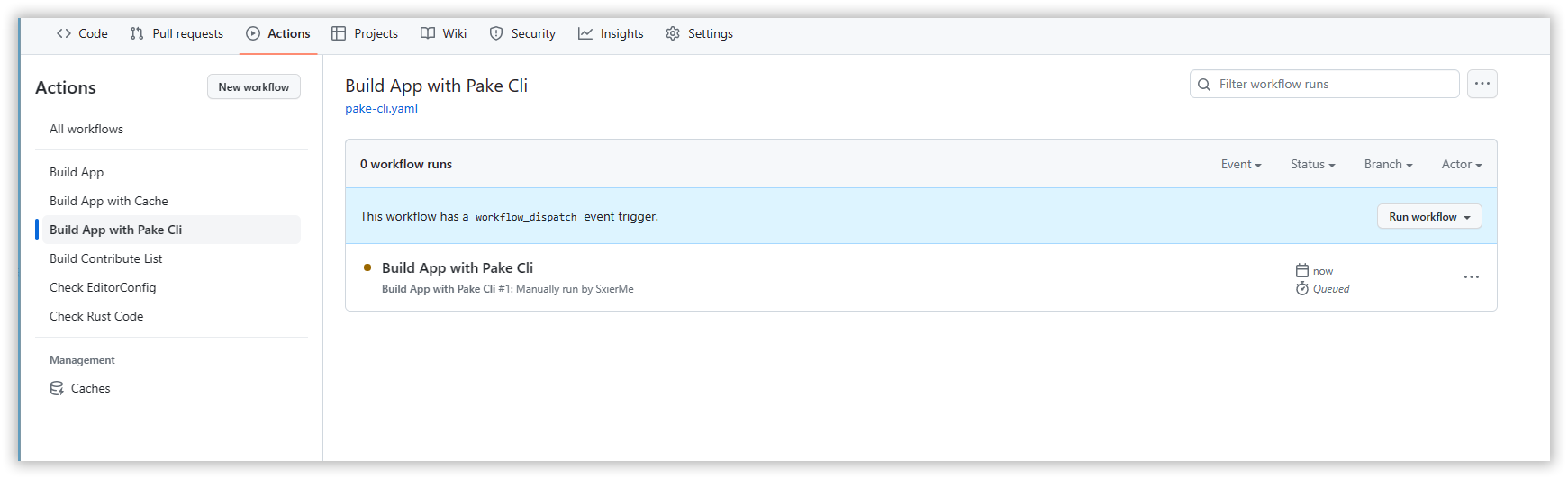
预计3-4秒后出现Build App with Pake Cli,然后静静等待进行打包。打包时间有点长,可以抽空做点其他事情。

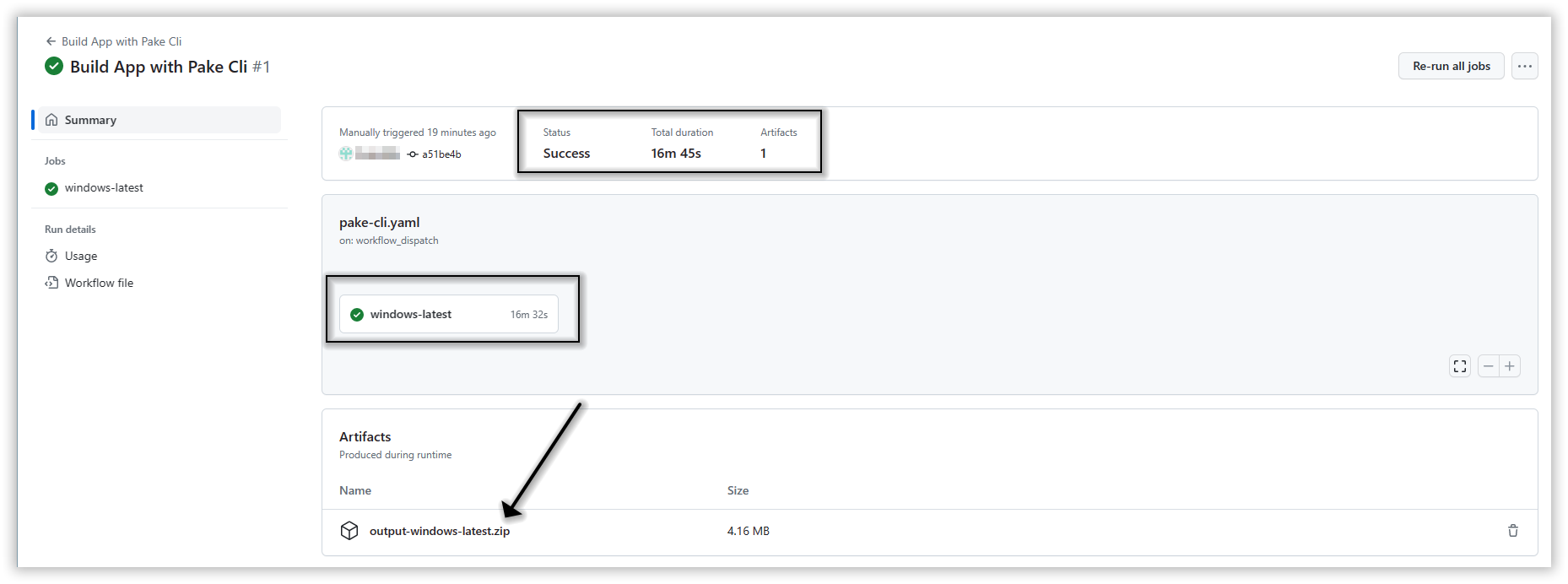
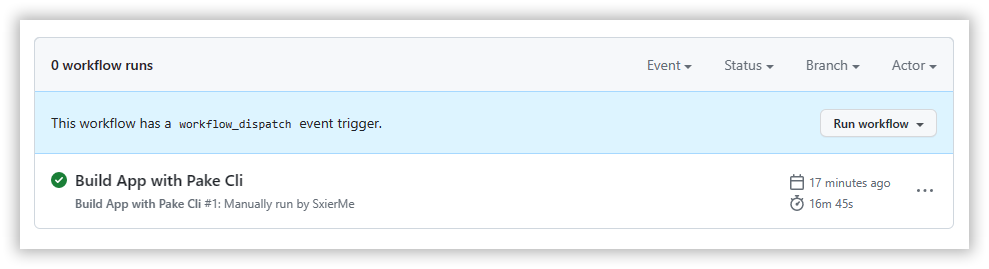
当橙色小点变成小绿点之后,即为打包完成,同时点击进去。

点进去之后,可以看到我的状态是成功,打包时间是16分45秒,打包的桌面客户端是Windows。我们点击箭头所指处的文件output-windows-latest.zip进行下载。